
using System;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Collections;
using System.ComponentModel;
using System.Windows.Forms;
using System.Data;
public class BrushHatcHorizontalBrick : System.Windows.Forms.Form
{
public BrushHatcHorizontalBrick()
{
this.BackColor = System.Drawing.Color.White;
this.ClientSize = new System.Drawing.Size(400, 400);
this.Paint += new System.Windows.Forms.PaintEventHandler(this.BrushHatcHorizontalBrick_Paint);
}
static void Main()
{
Application.Run(new BrushHatcHorizontalBrick());
}
private void BrushHatcHorizontalBrick_Paint(object sender, System.Windows.Forms.PaintEventArgs e)
{
Graphics g = e.Graphics;
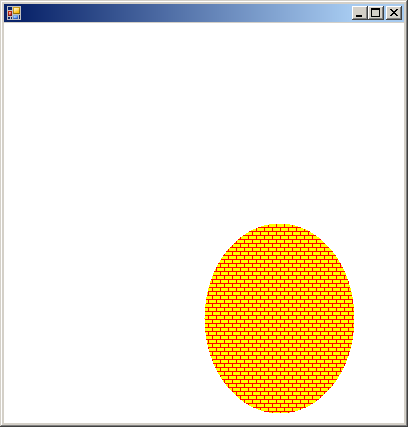
Brush brHatch = new HatchBrush(HatchStyle.HorizontalBrick,Color.Red, Color.Yellow);
g.FillEllipse(brHatch, 200, 200, 150, 190);
}
}