<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF" Height="230" Width="500">
<Canvas Margin="10">
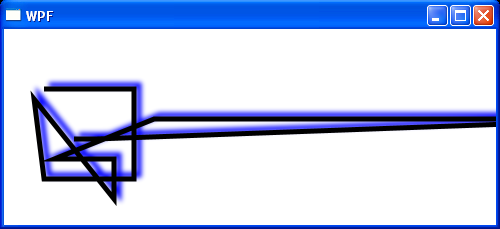
<Polyline Canvas.Left="10" Canvas.Top="30"
Margin="10" Stroke="Black" StrokeThickness="5"
Points="10,10 100,10 100,100 10,100 0,20 80,120 80,80 20,80, 120,40 610,40 60,60 40,60" >
<Polyline.BitmapEffect>
<DropShadowBitmapEffect Color="Blue" Direction="35" ShadowDepth="7" Softness=".3" />
</Polyline.BitmapEffect>
</Polyline>
</Canvas>
</Window>