| 16.73.Color |
| 16.73.1. | A Semi-Transparent Button |  |
| 16.73.2. | Use RGB valued semi-transparent color to paint Ellipse |  |
| 16.73.3. | Use RGB solid color to paint Ellipse |  |
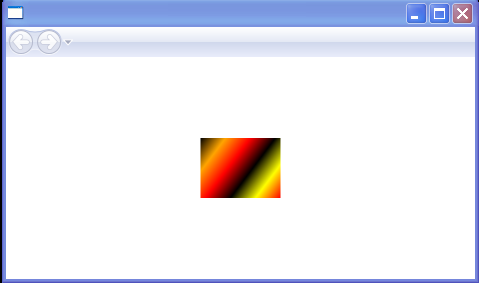
| 16.73.4. | Rainbow color Animation by GradientStops[index].offset | ![Rainbow color Animation by GradientStops[index].offset](http://www.java2s.com/Tutorial/VBImages/WPF-RainbowColorAnimationByGradientStopsindexoffset.PNG) |
| 16.73.5. | RadialGradient Star |  |
| 16.73.6. | ColorConverter and SolidColorBrush |  |
| 16.73.7. | Ellipse with explicit SolidColorBrush |  |
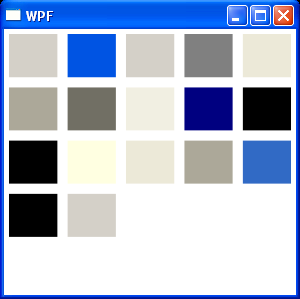
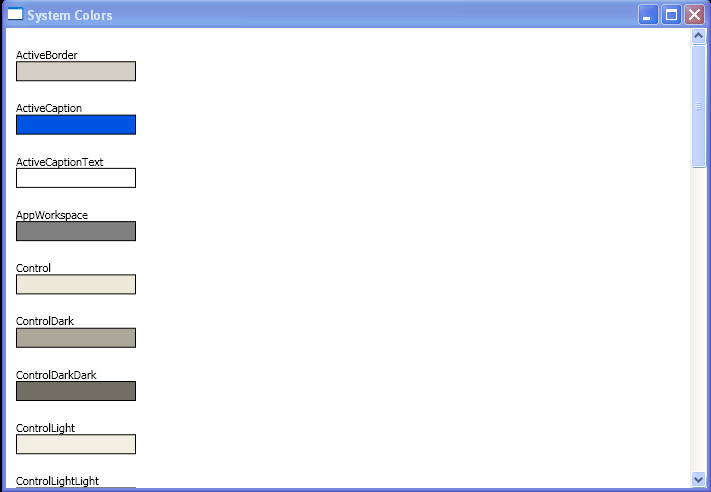
| 16.73.8. | Use System Colors in Your Graphics |  |
| 16.73.9. | Use RGB color to fill Rectangle |  |
| 16.73.10. | Use Named color to paint Rectangle |  |
| 16.73.11. | Create semi-transparent color |  |
| 16.73.12. | Three stops LinearGradientBrush |  |
| 16.73.13. | Animating Color with ColorAnimation |  |
| 16.73.14. | From a Hex string using ColorConverter |  |
| 16.73.15. | From ScRGB values in the Color structure |  |
| 16.73.16. | From sRGB values in the Color strutcure |  |
| 16.73.17. | Using a LinearGradientBrush |  |
| 16.73.18. | Multiple gradient stops |  |
| 16.73.19. | Numeric color values |  |
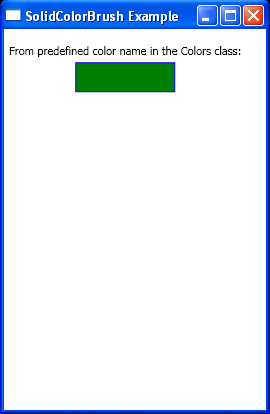
| 16.73.20. | From predefined color name in the Colors class |  |
| 16.73.21. | Using SystemColors in Code |  |
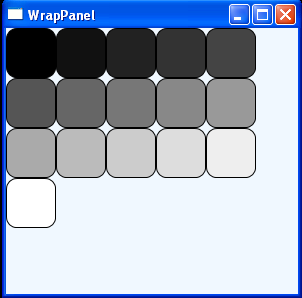
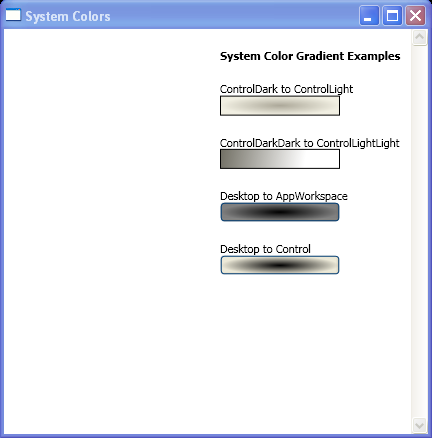
| 16.73.22. | using system colors to create gradients |  |