Display Content in an Expander : Expander « Windows Presentation Foundation « VB.Net Tutorial
- VB.Net Tutorial
- Windows Presentation Foundation
- Expander
<Window x:Class="Main"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
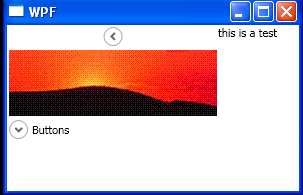
Title="WPF" Height="200" Width="300">
<ScrollViewer HorizontalScrollBarVisibility="Auto"
VerticalScrollBarVisibility="Auto" >
<StackPanel HorizontalAlignment="Left">
<Expander ExpandDirection="Right" IsExpanded="True">
<Expander.Header>
<Image Source="c:\image.gif" />
</Expander.Header>
<TextBlock TextWrapping="Wrap" MaxWidth="200">
this is a test
</TextBlock>
</Expander>
<Expander Header="Buttons">
<StackPanel>
<StackPanel Orientation="Horizontal">
<Button Content="Button 1" Margin="2" />
<Button Content="Button 2" Margin="2" />
<Button Content="Button 3" Margin="2" />
<Button Content="Button 4" Margin="2" />
<Button Content="Button 5" Margin="2" />
</StackPanel>
<StackPanel HorizontalAlignment="Left">
<Button Content="Button A" Margin="2" />
<Button Content="Button B" Margin="2" />
<Button Content="Button C" Margin="2" />
<Button Content="Button D" Margin="2" />
<Button Content="Button E" Margin="2" />
</StackPanel>
</StackPanel>
</Expander>
</StackPanel>
</ScrollViewer>
</Window>