
Imports System.Drawing
Imports System.Drawing.Drawing2D
Imports System.Windows.Forms
public class ShowColorsVB
public Shared Sub Main
Application.Run(New FrmColorForm)
End Sub
End class
Public Class FrmColorForm
Inherits System.Windows.Forms.Form
#Region " Windows Form Designer generated code "
Public Sub New()
MyBase.New()
'This call is required by the Windows Form Designer.
InitializeComponent()
'Add any initialization after the InitializeComponent() call
End Sub
'Form overrides dispose to clean up the component list.
Protected Overloads Overrides Sub Dispose(ByVal disposing As Boolean)
If disposing Then
If Not (components Is Nothing) Then
components.Dispose()
End If
End If
MyBase.Dispose(disposing)
End Sub
'Required by the Windows Form Designer
Private components As System.ComponentModel.Container
'NOTE: The following procedure is required by the Windows Form Designer
'It can be modified using the Windows Form Designer.
'Do not modify it using the code editor.
<System.Diagnostics.DebuggerStepThrough()> Private Sub InitializeComponent()
Me.AutoScaleBaseSize = New System.Drawing.Size(5, 13)
Me.ClientSize = New System.Drawing.Size(304, 309)
End Sub
#End Region
Protected Overrides Sub OnPaint(ByVal e As PaintEventArgs)
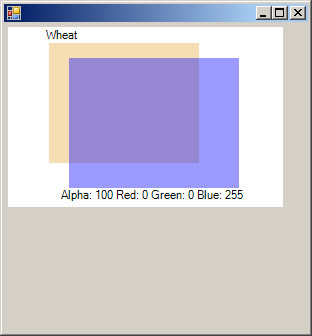
Dim mBehindColor As Color = Color.Wheat
Dim mFrontColor As Color = Color.FromArgb(100, 0, 0, 255)
Dim graphicsObject As Graphics = e.Graphics
Dim textBrush As SolidBrush = New SolidBrush(Color.Black)
Dim brush As SolidBrush = New SolidBrush(Color.White)
graphicsObject.FillRectangle(brush, 4, 4, 275, 180)
graphicsObject.DrawString(mBehindColor.Name, Me.Font, textBrush, 40, 5)
brush.Color = mBehindColor
graphicsObject.FillRectangle(brush, 45, 20, 150, 120)
graphicsObject.DrawString("Alpha: " & mFrontColor.A & _
" Red: " & mFrontColor.R & " Green: " & mFrontColor.G _
& " Blue: " & mFrontColor.B, Me.Font, textBrush, _
55, 165)
brush.Color = mFrontColor
graphicsObject.FillRectangle(brush, 65, 35, 170, 130)
End Sub ' OnPaint
End Class