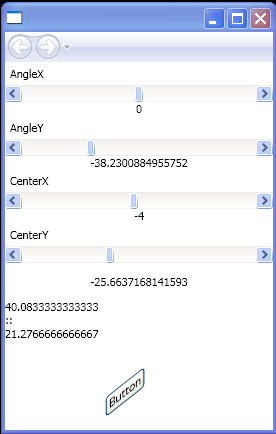
Use Slider to control SkewTransform

<StackPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Label Content="AngleX" />
<ScrollBar Name="xscroll" Orientation="Horizontal" Value="0" Minimum="-90" Maximum="90" />
<TextBlock HorizontalAlignment="Center" Text="{Binding ElementName=xscroll, Path=Value}" />
<Label Content="AngleY" />
<ScrollBar Name="yscroll" Orientation="Horizontal" Value="0" Minimum="-90" Maximum="90" />
<TextBlock HorizontalAlignment="Center" Text="{Binding ElementName=yscroll, Path=Value}" />
<Label Content="CenterX" />
<ScrollBar Name="xcenter" Orientation="Horizontal" Value="0" Minimum="-100" Maximum="100" />
<TextBlock HorizontalAlignment="Center" Text="{Binding ElementName=xcenter, Path=Value}" />
<Label Content="CenterY" />
<ScrollBar Name="ycenter" Orientation="Horizontal" Value="0" Minimum="-100" Maximum="100" />
<TextBlock HorizontalAlignment="Center" Margin="12" Text="{Binding ElementName=ycenter, Path=Value}" />
<Canvas>
<Button Name="btn" Content="Button" Canvas.Left="100" Canvas.Top="100">
<Button.RenderTransform>
<SkewTransform
AngleX="{Binding ElementName=xscroll, Path=Value}"
AngleY="{Binding ElementName=yscroll, Path=Value}"
CenterX="{Binding ElementName=xcenter, Path=Value}"
CenterY="{Binding ElementName=ycenter, Path=Value}" />
</Button.RenderTransform>
</Button>
<StackPanel>
<TextBlock Text="{Binding ElementName=btn, Path=ActualWidth}" />
<TextBlock Text="::" />
<TextBlock Text="{Binding ElementName=btn, Path=ActualHeight}" />
</StackPanel>
</Canvas>
</StackPanel>
Related examples in the same category