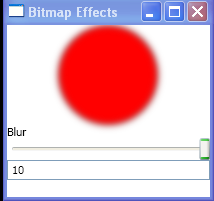
Use Slider to control the Blur

<Window x:Class="BitmapEffects.Window4"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Bitmap Effects" Height="538" Width="600"
>
<StackPanel>
<Ellipse Height="100" Width="100" Fill="Red" Stroke="Black">
<Ellipse.BitmapEffect>
<BlurBitmapEffect
Radius="{Binding Path=Value, ElementName=sliderBlur}"
/>
</Ellipse.BitmapEffect>
</Ellipse>
<TextBlock>Blur</TextBlock>
<Slider Minimum="0" Maximum="10" Name="sliderBlur" Value="14"/>
<TextBox Text="{Binding ElementName=sliderBlur, Path=Value}"/>
</StackPanel>
</Window>
Related examples in the same category