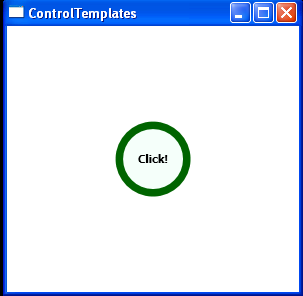
A simple template for a round button : Button Style « Windows Presentation Foundation « C# / CSharp Tutorial
- C# / CSharp Tutorial
- Windows Presentation Foundation
- Button Style
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControlTemplates" Height="300" Width="300" WindowStartupLocation="CenterScreen">
<Window.Resources>
<Style x:Key ="roundButtonTemplate" TargetType ="{x:Type Button}">
<Setter Property ="Foreground" Value ="Black"/>
<Setter Property ="FontWeight" Value ="Bold"/>
<Setter Property ="Template">
<Setter.Value>
<ControlTemplate TargetType ="{x:Type Button}">
<Grid>
<Ellipse Name ="OuterRing" Width ="75" Height ="75" Fill ="DarkGreen"/>
<Ellipse Name ="InnerRing" Width ="60" Height ="60" Fill ="MintCream"/>
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property ="IsMouseOver" Value ="True">
<Setter TargetName ="OuterRing" Property ="Fill" Value ="MediumSeaGreen"/>
</Trigger>
<Trigger Property ="IsPressed" Value ="True">
<Setter TargetName ="OuterRing" Property ="Height" Value ="90"/>
<Setter TargetName ="OuterRing" Property ="Width" Value ="90"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Button Name ="myButton"
Style ="{StaticResource roundButtonTemplate}"
Click ="myButton_Click">
Click!
</Button>
</Window>
//File:Window.xaml.cs
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WpfApplication1
{
public partial class MainWindow : System.Windows.Window
{
public MainWindow()
{
InitializeComponent();
}
protected void myButton_Click(object sender, RoutedEventArgs args)
{
MessageBox.Show("Clicked!");
}
}
}