<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.Pane1">
<StackPanel>
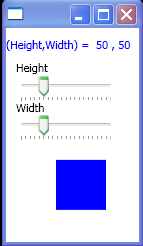
<TextBlock Margin="0,10,0,0" Foreground="Blue">
<TextBlock Text="(Height,Width) = "/>
<TextBlock Text="{Binding ElementName=RectangleHeight,Path=Value}"/>
,
<TextBlock Text="{Binding ElementName=RectangleWidth,Path=Value}"/>
</TextBlock>
<TextBlock Margin="10,10,0,0">Height</TextBlock>
<Slider Name="RectangleHeight" Margin="10, 0, 0, 0"
Width="100" Orientation="Horizontal" HorizontalAlignment="Left"
Value="50" Minimum="0" Maximum="200"
SmallChange="1" LargeChange="10"
TickPlacement="BottomRight" TickFrequency="10"/>
<TextBlock Margin="10,0,0,0">Width</TextBlock>
<Slider Name="RectangleWidth" Margin="10, 0, 0, 0"
Width="100" Orientation="Horizontal" HorizontalAlignment="Left"
Value="50" Minimum="0" Maximum="200"
SmallChange="1" LargeChange="10"
TickPlacement="BottomRight" TickFrequency="10"/>
<Rectangle Fill="Blue" HorizontalAlignment="Left"
Margin="50,20,0,0"
Height="{Binding ElementName=RectangleHeight,Path=Value}"
Width="{Binding ElementName=RectangleWidth,Path=Value}"/>
</StackPanel>
</Window>