Binding ProgressBar with Slider : Slider Data Binding « Windows Presentation Foundation « C# / CSharp Tutorial
- C# / CSharp Tutorial
- Windows Presentation Foundation
- Slider Data Binding
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
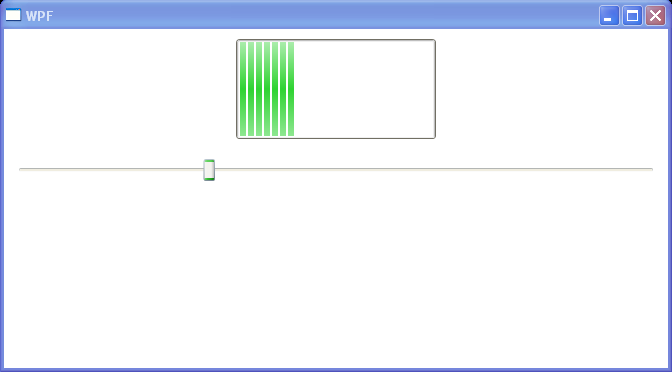
Title="WPF" Height="120" Width="300">
<StackPanel>
<ProgressBar Width="200" Height="100" x:Name="progress" Value="30" HorizontalAlignment="Center" Margin="10"/>
<Slider Value="{Binding ElementName=progress, Path=Value, Mode=TwoWay}" Minimum="0" Maximum="100" Margin="10"/>
</StackPanel>
</Window>