<Page x:Class="GroupBoxExample.Page1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Loaded="OnLoad" Name="GroupBoxPage">
<DockPanel>
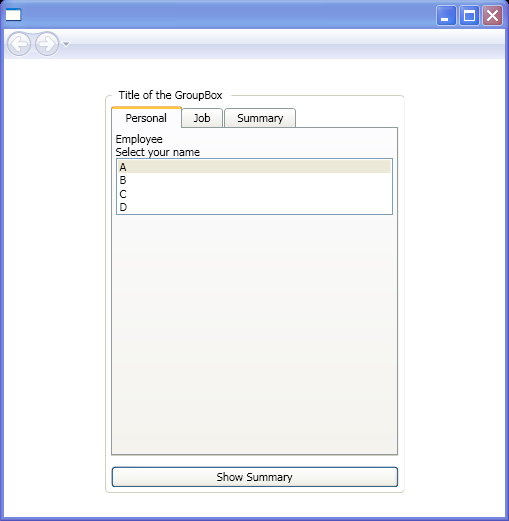
<GroupBox Width="300" Height="410">
<GroupBox.Header>
<Label>Title of the GroupBox</Label>
</GroupBox.Header>
<StackPanel>
<TabControl Name="myTabControl" TabStripPlacement="Top" Margin="0, 0, 0, 10" Height="350">
<TabItem Name="PersonalInfo">
<TabItem.Header>_Personal</TabItem.Header>
<StackPanel>
<TextBlock>Employee</TextBlock>
<TextBlock>Select your name</TextBlock>
<ListBox Name="empName" SelectionChanged="updateSummary">
<ListBoxItem IsSelected="true">A</ListBoxItem>
<ListBoxItem>B</ListBoxItem>
<ListBoxItem>C</ListBoxItem>
<ListBoxItem>D</ListBoxItem>
</ListBox>
</StackPanel>
</TabItem>
<TabItem>
<TabItem.Header>_Job</TabItem.Header>
<StackPanel>
<TextBlock>Select a job</TextBlock>
<ListBox Name ="job" SelectionChanged="updateSummary">
<ListBoxItem IsSelected="true">A</ListBoxItem>
<ListBoxItem>B</ListBoxItem>
<ListBoxItem>C</ListBoxItem>
<ListBoxItem>D</ListBoxItem>
</ListBox>
</StackPanel>
</TabItem>
<TabItem Name="Summary" >
<TabItem.Header>Su_mmary</TabItem.Header>
<StackPanel>
<TextBlock Name="emp"/>
<TextBlock Name="ejob"/>
<TextBlock Name="eskill"/>
</StackPanel>
</TabItem>
</TabControl>
<Button Content="Show Summary" Click="goToSummaryTab"/>
</StackPanel>
</GroupBox>
</DockPanel>
</Page>
//File:Window.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Media;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace GroupBoxExample
{
public partial class Page1 : Page
{
private void displayData()
{
ListBoxItem lbi = empName.SelectedItem as ListBoxItem;
emp.Text = "Name: " + lbi.Content.ToString();
lbi = job.SelectedItem as ListBoxItem;
ejob.Text = "Job: " + lbi.Content.ToString();
eskill.Text = "Skill: " + lbi.Content.ToString();
}
private void OnLoad(object sender, RoutedEventArgs e)
{
displayData();
}
private void updateSummary(object sender, RoutedEventArgs e)
{
if (GroupBoxPage.IsLoaded)
displayData();
}
private void goToSummaryTab(object sender, RoutedEventArgs e)
{
displayData();
Summary.IsSelected = true;
}
}
}