<Window x:Class="WpfApplication1.ShapesWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ShapesWindow" Height="160" Width="400">
<Window.Resources>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="Background" Value="White" />
<Setter Property="Padding" Value="10" />
<Setter Property="BitmapEffect">
<Setter.Value>
<OuterGlowBitmapEffect GlowColor="White" />
</Setter.Value>
</Setter>
</Style>
<Style TargetType="{x:Type Rectangle}">
<Setter Property="BitmapEffect">
<Setter.Value>
<DropShadowBitmapEffect />
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<StackPanel>
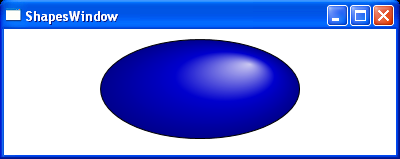
<Ellipse Width="200" Height="100" Stroke="Black" StrokeThickness="1" Margin="10">
<Ellipse.Fill>
<RadialGradientBrush x:Name="animatedGradientOriginExample"
GradientOrigin="0.75,0.25">
<GradientStop Color="#CBC8F1" Offset="0.0" />
<GradientStop Color="MediumBlue" Offset="0.5" />
<GradientStop Color="DarkBlue" Offset="1.0" />
</RadialGradientBrush>
</Ellipse.Fill>
<Ellipse.Triggers>
<EventTrigger RoutedEvent="Ellipse.MouseLeftButtonDown">
<BeginStoryboard>
<Storyboard>
<PointAnimation
Storyboard.TargetName="animatedGradientOriginExample"
Storyboard.TargetProperty="GradientOrigin"
From="1,0" To="0,1" Duration="0:0:3" FillBehavior="Stop" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
</StackPanel>
</Window>