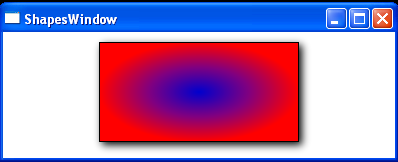
Animated GradientStop Offset with DoubleAnimation : Color Animation « Windows Presentation Foundation « VB.Net Tutorial
- VB.Net Tutorial
- Windows Presentation Foundation
- Color Animation
<Window x:Class="WpfApplication1.ShapesWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ShapesWindow" Height="160" Width="400">
<Window.Resources>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="Background" Value="White" />
<Setter Property="Padding" Value="10" />
<Setter Property="BitmapEffect">
<Setter.Value>
<OuterGlowBitmapEffect GlowColor="White" />
</Setter.Value>
</Setter>
</Style>
<Style TargetType="{x:Type Rectangle}">
<Setter Property="BitmapEffect">
<Setter.Value>
<DropShadowBitmapEffect />
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<StackPanel>
<Rectangle Width="200" Height="100" Stroke="Black" StrokeThickness="1" Margin="10">
<Rectangle.Fill>
<RadialGradientBrush>
<GradientStop Color="MediumBlue" Offset="0.0" />
<GradientStop x:Name="gradientStopA2" Color="Purple" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseLeftButtonDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="gradientStopA2"
Storyboard.TargetProperty="Offset"
From="0.0" To="1.0" Duration="0:0:3" FillBehavior="Stop" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</StackPanel>
</Window>