Fill with offset RadialGradientBrush : RadialGradientBrush « Windows Presentation Foundation « VB.Net Tutorial
- VB.Net Tutorial
- Windows Presentation Foundation
- RadialGradientBrush
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF" Height="300" Width="300">
<Canvas Margin="5">
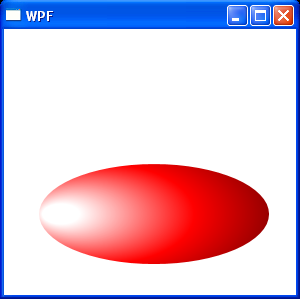
<!--Fill with offset RadialGradientBrush-->
<Ellipse Canvas.Top="130" Canvas.Left="30" Height="100" Width="230">
<Ellipse.Fill>
<RadialGradientBrush RadiusX=".8" RadiusY="1" Center="0.5,0.5" GradientOrigin="0.05,0.5">
<GradientStop Color="#ffffff" Offset="0.1" />
<GradientStop Color="#ff0000" Offset="0.5" />
<GradientStop Color="#880000" Offset="0.8" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Canvas>
</Window>