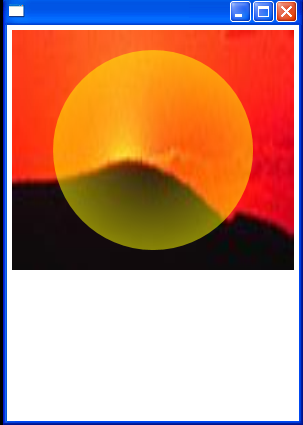
Use OpacityMask and RadialGradientBrush : RadialGradientBrush « Windows Presentation Foundation « VB.Net Tutorial
- VB.Net Tutorial
- Windows Presentation Foundation
- RadialGradientBrush
<Window x:Class="OpacityMaskExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title=""
Height="430" Width="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid Grid.Row="0" Margin="5">
<Grid.Background>
<ImageBrush ImageSource="c:\image.jpg" />
</Grid.Background>
<Ellipse Width="200" Height="200" StrokeThickness="0"
Fill="Yellow" Margin="20">
<Ellipse.OpacityMask>
<RadialGradientBrush GradientOrigin="0.5,0.5"
Center="0.5,0.5" RadiusX="1" RadiusY="1">
<GradientStop Offset="0" Color="Transparent" />
<GradientStop Offset="1" Color="Yellow" />
</RadialGradientBrush>
</Ellipse.OpacityMask>
</Ellipse>
</Grid>
</Grid>
</Window>