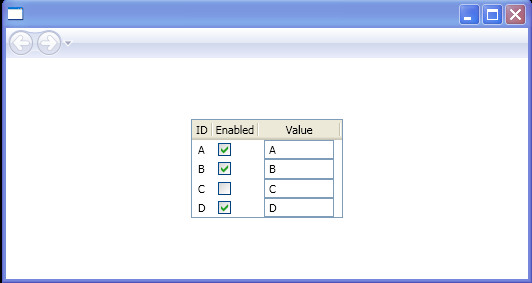
ListView control with controls for columns : ListView « Windows Presentation Foundation « VB.Net Tutorial
- VB.Net Tutorial
- Windows Presentation Foundation
- ListView
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid.Resources>
<XmlDataProvider x:Key="myXml" XPath="/Root">
<x:XData>
<Root xmlns="">
<Item id="A" flag="True" value="A" />
<Item id="B" flag="True" value="B" />
<Item id="C" flag="False" value="C" />
<Item id="D" flag="True" value="D" />
</Root>
</x:XData>
</XmlDataProvider>
</Grid.Resources>
<ListView DataContext="{StaticResource myXml}" ItemsSource="{Binding XPath=Item}">
<ListView.View>
<GridView>
<GridViewColumn Header="ID" DisplayMemberBinding="{Binding XPath=@id}" />
<GridViewColumn Header="Enabled">
<GridViewColumn.CellTemplate>
<DataTemplate>
<CheckBox IsChecked="{Binding XPath=@flag}" />
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
<GridViewColumn Header="Value">
<GridViewColumn.CellTemplate>
<DataTemplate>
<TextBox Text="{Binding XPath=@value}" Width="70" />
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Page>