<Window x:Class="Main"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="" Height="300" Width="300">
<Grid>
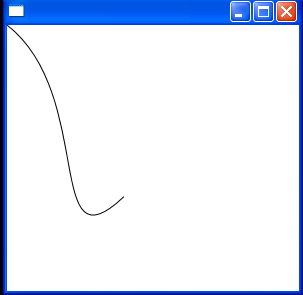
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<GeometryGroup>
<PathGeometry>
<PathFigure>
<BezierSegment x:Name="bezierSegment1" IsStroked="True" Point1="200,200" Point2="105,205" Point3="280,0" />
</PathFigure>
</PathGeometry>
</GeometryGroup>
</Path.Data>
<Path.Triggers>
<EventTrigger RoutedEvent="Path.Loaded">
<BeginStoryboard>
<Storyboard AutoReverse="True" RepeatBehavior="Forever">
<ParallelTimeline Storyboard.TargetName="bezierSegment1">
<PointAnimation Storyboard.TargetProperty="Point1" To="30,0" />
<PointAnimation Storyboard.TargetProperty="Point2" To="0,270" />
<PointAnimation Storyboard.TargetProperty="Point3" To="30,263" />
</ParallelTimeline>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Path.Triggers>
</Path>
</Grid>
</Window>