Photoshop UI Navigation Tutorial
List of tutorials for Photoshop UI Navigation
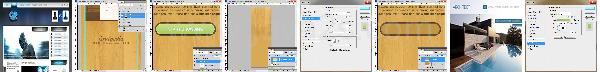
Design a Single Page Design with Sliding Navigation Photoshop
grafpedia.com,88 Images, 1003 words
Find today the new tutorial of Grafpedia. With tutorial, you will learn to create a Template dedicated to a portfolio. All will be applied on one unique page using a vertical navigation system built using jQuery. Before to start, check first the prev..

Slick Blue Navigation Photoshop
sigtutorials.com,22 Images, 721 words
First step off course is to create a new file for you to make your design. Go to File > new or simply press Ctrl+N. Choose your size, depending on your own preferences and hit ok. Now think on what colors you wish to use as background and pick out tw..

Designing and Coding Your First Navigation (PSDtoHTML) Photoshop
photoshop-plus.co.uk,24 Images, 1526 words
In todays tutorial we'll be delving into a bit of PSD to HTML coding. Mainly aimed at beginners I'll be showing you how to design and code your first vertical navigation. Starting in Adobe Photoshop, create a new (Ctrl + N) document with the dimensio..

Sleek Dark Navigation Photoshop
psdcore.com,11 Images, 461 words
Firstly create a new document - the size I've chosen to use is 600 pixels wide and 210 pixels high. Although if you are turning this into a web layout, you might want to have it larger. Fill the background with a dark radial gradient, I've used the t..

Tabbed Web 2.0 Style Glossy Website Navigation Photoshop
boxedart.com,23 Images, 681 words
Do you love the look of glossy navigation tabs that stream across the top of many professional website template styles? Do you want your own web design or web template to have the same fresh feeling? In this tutorial we're going to create the web 2.0..

Glossy Navigation Tutorial Photoshop
coregfx.org,1 Images, 284 words
In this tutorial I am going to teach how to create a simple glossy navigation for your website. You are free to use this at your designs. I liked your design. I am working on a website and would like to see if you are interested in doing the design f..

General Navigation Photoshop
lunacore.com,12 Images, 1296 words
In this example we can change the value 89,21% to 200% by entering a value of 200 and pressing enter. Sometimes this status bar is disabled and in that case you have to go the menu and select Window / Status Bar to enable it ( will appear in front of..

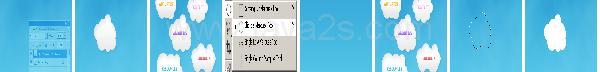
Cute Cloud Navigation Set Photoshop
devwebpro.com,12 Images, 364 words
Welcome to PhotoshopPoint! In this Photoshop tutorial I will be showing you how to design a cute, cloud-based website navigation. This would come in handy if you were designing a website based on say, baby-related stuff, or a kids website. Start by m..

Corporate Website Navigation Photoshop
devwebpro.com,10 Images, 268 words
In this tutorial I'll be showing you how to make a nice, professional navigation set that you might see on a business website of some sort. Firstly create a new blank document in Photoshop. For this tutorial I used a small size of 400 x 400 pixels an..

Pixel Stretch Navigation Photoshop
photoshopstar.com,11 Images, 97 words
First of all create a new document, use any regular banner size (I've used 530 140) Download this 3D render and open it in Photoshop, now copy it into the new document. Duplicate the main render, apply Filter > Brush Strokes > Spatter with any old se..
Stylish Web Navigation Photoshop
zymic.com,14 Images, 374 words
Fill the background of your canvas in with the colour #0E3D4A Make a new layer set, [ Layer > new > layerset ], name it "Button1" Make a new layer. Grab the rectangular marquee tool, set it a fixed width of 186 pixels and a height of 24 pixels. Fill ..

Photoshop Tutorials »
UI »