Populating ListView rows : ListView « Windows Presentation Foundation « C# / C Sharp
- C# / C Sharp
- Windows Presentation Foundation
- ListView
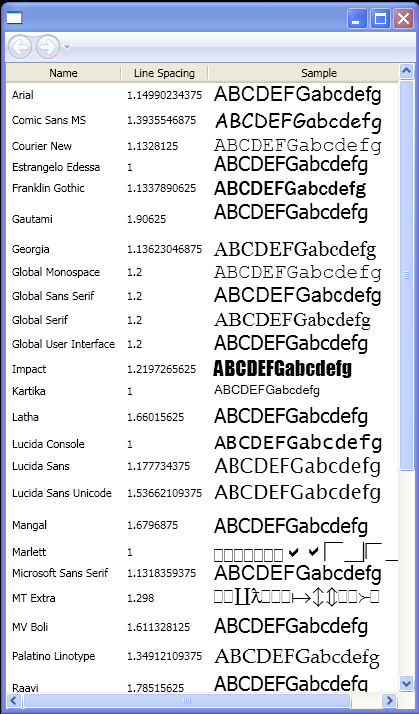
Populating ListView rows

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
HorizontalAlignment="Center" VerticalAlignment="Center">
<ListView ItemsSource="{x:Static Fonts.SystemFontFamilies}">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" DisplayMemberBinding="{Binding Source}" />
<GridViewColumn Header="Line Spacing" DisplayMemberBinding="{Binding LineSpacing}" />
<GridViewColumn Header="Sample">
<GridViewColumn.CellTemplate>
<DataTemplate>
<TextBlock FontFamily="{Binding}" FontSize="20" Text="ABCDEFGabcdefg" />
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
</GridView>
</ListView.View>
</ListView>
</Page>
Related examples in the same category