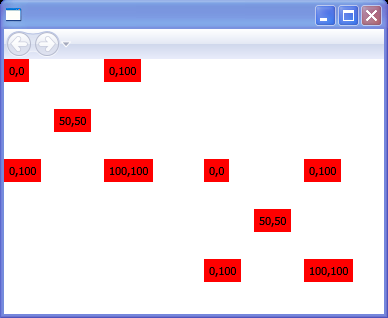
Canvas inside canvas, showing relative absolute positioning

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Canvas>
<Canvas Canvas.Top="100" Canvas.Left="200">
<Label Canvas.Top="0" Canvas.Left="0" Background="Red">0,0</Label>
<Label Canvas.Top="0" Canvas.Left="100" Background="Red">0,100</Label>
<Label Canvas.Left="50" Canvas.Top="50" Background="Red">50,50</Label>
<Label Canvas.Left="100" Canvas.Top="100" Background="Red">100,100</Label>
<Label Canvas.Left="0" Canvas.Top="100" Background="Red">0,100</Label>
<Label Canvas.Top="0" Canvas.Left="0">0,0</Label>
<Label Canvas.Top="0" Canvas.Left="100">0,100</Label>
<Label Canvas.Left="50" Canvas.Top="50">50,50</Label>
<Label Canvas.Left="100" Canvas.Top="100">100,100</Label>
<Label Canvas.Left="0" Canvas.Top="100">0,100</Label>
</Canvas>
<Label Canvas.Top="0" Canvas.Left="0" Background="Red">0,0</Label>
<Label Canvas.Top="0" Canvas.Left="100" Background="Red">0,100</Label>
<Label Canvas.Left="50" Canvas.Top="50" Background="Red">50,50</Label>
<Label Canvas.Left="100" Canvas.Top="100" Background="Red">100,100</Label>
<Label Canvas.Left="0" Canvas.Top="100" Background="Red">0,100</Label>
<Label Canvas.Top="0" Canvas.Left="0">0,0</Label>
<Label Canvas.Top="0" Canvas.Left="100">0,100</Label>
<Label Canvas.Left="50" Canvas.Top="50">50,50</Label>
<Label Canvas.Left="100" Canvas.Top="100">100,100</Label>
<Label Canvas.Left="0" Canvas.Top="100">0,100</Label>
</Canvas>
</Page>
Related examples in the same category