Layer elements in a Canvas element : Canvas « Windows Presentation Foundation « VB.Net
- VB.Net
- Windows Presentation Foundation
- Canvas
Layer elements in a Canvas element

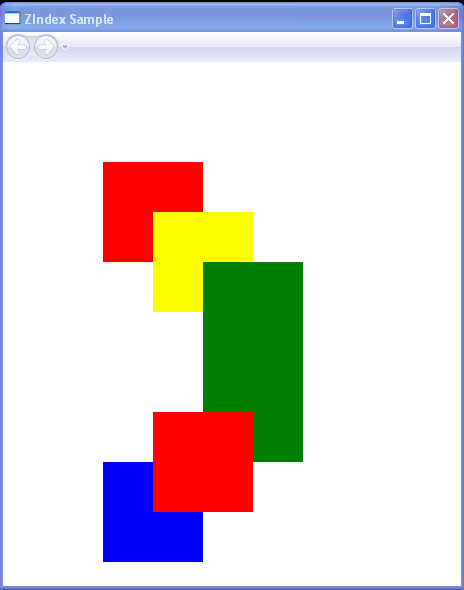
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
WindowTitle="ZIndex Sample">
<Canvas>
<Rectangle Canvas.ZIndex="1" Width="100" Height="100" Canvas.Top="100" Canvas.Left="100" Fill="Red"/>
<Rectangle Canvas.ZIndex="2" Width="100" Height="100" Canvas.Top="150" Canvas.Left="150" Fill="yellow"/>
<Rectangle Canvas.ZIndex="3" Width="100" Height="100" Canvas.Top="200" Canvas.Left="200" Fill="green"/>
<Rectangle Canvas.ZIndex="1" Width="100" Height="100" Canvas.Top="300" Canvas.Left="200" Fill="green"/>
<Rectangle Canvas.ZIndex="3" Width="100" Height="100" Canvas.Top="350" Canvas.Left="150" Fill="Red"/>
<Rectangle Canvas.ZIndex="2" Width="100" Height="100" Canvas.Top="400" Canvas.Left="100" Fill="blue"/>
</Canvas>
</Page>
Related examples in the same category