<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
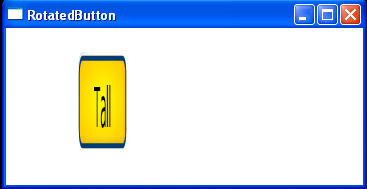
Title="RotatedButton" Height="191" Width="365">
<Window.Resources>
<RadialGradientBrush x:Key="brButton" Center="0.5,0.5" RadiusX="1.0" RadiusY="1.0">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="1.0" />
</RadialGradientBrush>
</Window.Resources>
<Grid>
<Button Name="btnTall" Content="Tall" Background="{StaticResource brButton}" Margin="72,26,0,0"
HorizontalAlignment="Left" Width="49" Height="20" VerticalAlignment="Top">
<Button.RenderTransform>
<ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="1" ScaleY="5" />
</Button.RenderTransform>
</Button>
</Grid>
</Window>