Set Padding for Button : Button Style « Windows Presentation Foundation « VB.Net Tutorial
- VB.Net Tutorial
- Windows Presentation Foundation
- Button Style
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
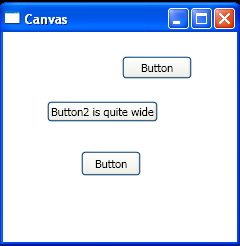
Title="Canvas" Height="244" Width="242">
<Canvas>
<Button Canvas.Left="119" Canvas.Top="24" Name="button1" Width="70" Height="23" >Button</Button>
<Button Canvas.Left="44" Canvas.Top="69" Name="button2">Button2 is quite wide</Button>
<Button Canvas.Left="78" Canvas.Top="119" Name="button3" Padding="10 2" >Button</Button>
</Canvas>
</Window>