HTML5 Canvas Reference - quadraticCurveTo()
The quadraticCurveTo() method adds
a point to the current path to create
a quadratic Bezier curve.
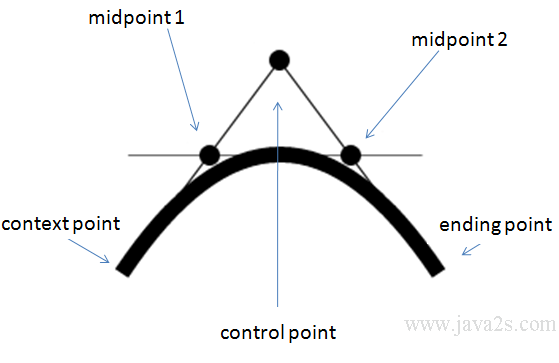
A quadratic Bezier curve requires two points.
The first point is used the in quadratic Bezier calculation and the second point is the ending point.
The starting point for the curve is the last point in the current path.
We can use the beginPath()
and moveTo() methods to create a starting point.

Browser compatibility
 |
 |
 |
 |
 |
|
|---|---|---|---|---|---|
quadraticCurveTo() |
Yes | Yes | Yes | Yes | Yes |
JavaScript syntax
context.quadraticCurveTo(cpx,cpy,x,y);
Parameter Values
| Parameter | Description |
|---|---|
| cpx | The x-coordinate of the Bezier control point |
| cpy | The y-coordinate of the Bezier control point |
| x | The x-coordinate of the ending point |
| y | The y-coordinate of the ending point |
Example
The following code creates a quadratic Bezier curve.
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150"></canvas>
<script>
<!-- w ww . j av a 2 s . c o m-->
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.quadraticCurveTo(20, 100, 200, 40);
ctx.stroke();
</script>
</body>
</html>
The code above is rendered as follows:
Example 2
The following code draws two quadratic Bezier curves.
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="250"></canvas>
<script>
var canvas, context, width, height;
canvas = document.getElementById("myCanvas");
ctx = canvas.getContext('2d');
ctx.moveTo ( 14, 14 );<!-- w w w. ja va2s . c o m-->
ctx.quadraticCurveTo( 160, 300, 300, 110 );
ctx.quadraticCurveTo( 100, 220, 100, 20 );
ctx.stroke();
</script>
</body>
</html>
The code above is rendered as follows:
Example 3
The following code uses quadratic Bezier curves to create wave like curve.
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="250"></canvas>
<script>
var canvas, context, width, height;
canvas = document.getElementById("myCanvas");
context = canvas.getContext('2d');
context.beginPath();<!-- www. ja va 2s . c o m-->
context.moveTo(0, 12);
var waux=120;
for(i=0;i<50;i++){
context.quadraticCurveTo(5+(waux*i), 0, (10+(waux*i)), 6);
context.quadraticCurveTo((60+(waux*i)), 56, (120+(waux*i)), 6);
}
context.lineWidth = 1;
context.strokeStyle = 'black';
context.stroke();
</script>
</body>
</html>
The code above is rendered as follows:
Example 4
The following code shows how to draw a tree.
<!DOCTYPE html>
<html>
<body>
<canvas id="canvas" style='background-color:#EEE;' width='500px' height='200px'/>
<script type='text/javascript'>
var c= document.getElementById('canvas');
c.width=c.height="250";
var path=[];
a=Math.abs;<!-- ww w . ja va2 s . c om-->
x=c.getContext('2d');
function g(g) {
x.moveTo(a(g-115),250);
x.lineTo(a(g-115),215);
x.quadraticCurveTo(a(g-85),210,a(g-50),215);
x.quadraticCurveTo(a(g-75),185,a(g-95),150);
x.quadraticCurveTo(a(g-80),145,a(g-65),150);
x.quadraticCurveTo(a(g-85),125,a(g-100),100); //inward curve
x.quadraticCurveTo(a(g-90),98,a(g-82),100);
x.quadraticCurveTo(a(g-105),80,a(g-125),50)
}
g(0);
g(250);
x.stroke()
</script>
</body>
</html>
The code above is rendered as follows: