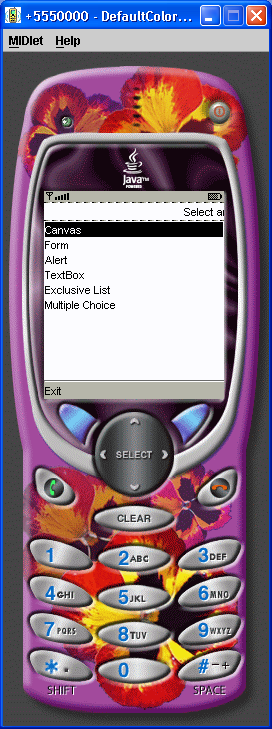
A quick sample of graphics, commands, and event handling.

/*
* @(#)Sample.java 1.9 01/06/08
* Copyright (c) 1999-2001 Sun Microsystems, Inc. All Rights Reserved.
*/
import javax.microedition.midlet.*;
import javax.microedition.lcdui.*;
/*
* A quick sample of graphics, commands, and event handling.
*/
public class SampleCanvasMIDlet extends MIDlet implements CommandListener {
Display display;
Command exitCommand;
Command backCommand;
Command okCommand;
SampleCanvas sample; // Instance of sample canvas
List itemMenu;
List exclusiveList;
List multipleList;
TextBox textbox;
Ticker ticker;
Alert alert;
Form form;
StringItem stringItem;
ImageItem imageItem;
Image image;
TextField textItem;
ChoiceGroup choiceItem;
DateField dateItem;
Gauge gaugeItem;
public SampleCanvasMIDlet() {
display = Display.getDisplay(this);
exitCommand = new Command("Exit", Command.EXIT, 1);
backCommand = new Command("Back", Command.BACK, 2);
okCommand = new Command("OK", Command.OK, 3);
ticker = new Ticker("Select an item to display");
itemMenu = new List(null, Choice.IMPLICIT);
itemMenu.append("Canvas", null);
itemMenu.append("Form", null);
itemMenu.append("Alert", null);
itemMenu.append("TextBox", null);
itemMenu.append("Exclusive List", null);
itemMenu.append("Multiple Choice", null);
itemMenu.setCommandListener(this);
itemMenu.addCommand(exitCommand);
itemMenu.setTicker(ticker);
display.setCurrent(itemMenu);
}
public void startApp () {
}
public void destroyApp (boolean unconditional) {
}
public void pauseApp () {
}
public void commandAction(Command c, Displayable s) {
if (c == backCommand) {
display.setCurrent(itemMenu);
} else if (s == itemMenu) {
if (c == List.SELECT_COMMAND) {
// Handle the item sected to be displayed
int i = itemMenu.getSelectedIndex();
switch (i) {
case 0: // Show Sample canvas
display.setCurrent(getCanvas());
break;
case 1: // Show the form
display.setCurrent(getForm());
break;
case 2: // Show an alert
display.setCurrent(getAlert("Warning",
"This window will dismiss in two seconds."));
break;
case 3: // Show TextBox
display.setCurrent(getTextBox());
break;
case 4: // Show Exclusive list
display.setCurrent(getExclusiveList());
break;
case 5: // Show Multiple List
display.setCurrent(getMultipleList());
break;
}
} else if (c == exitCommand) {
notifyDestroyed();
}
} else if (s == exclusiveList) {
int i = exclusiveList.getSelectedIndex();
String value = exclusiveList.getString(i);
alert = getAlert("Border selected:", value);
display.setCurrent(alert, itemMenu);
} else if (s == multipleList) {
StringBuffer b = new StringBuffer();
for (int i = 0; i <= 2; i++) {
if (multipleList.isSelected(i)) {
b.append(multipleList.getString(i));
b.append("\n");
}
}
alert = getAlert("Colors selected:", b.toString());
display.setCurrent(alert, itemMenu);
} else if (s == textbox) {
String value = textbox.getString();
alert = getAlert("Text Entered:", value);
display.setCurrent(alert, itemMenu);
} else if (s == form) {
alert = getAlert("Image options saved", "");
display.setCurrent(alert, itemMenu);
}
}
SampleCanvas getCanvas() {
if (sample == null) {
sample = new SampleCanvas();
sample.addCommand(backCommand);
sample.setCommandListener(this);
}
return sample;
}
List getExclusiveList() {
if (exclusiveList == null) {
exclusiveList = new List("Border Style", Choice.EXCLUSIVE);
exclusiveList.append("None", null);
exclusiveList.append("Plain", null);
exclusiveList.append("Fancy", null);
exclusiveList.addCommand(backCommand);
exclusiveList.addCommand(okCommand);
exclusiveList.setCommandListener(this);
}
return exclusiveList;
}
List getMultipleList() {
if (multipleList == null) {
multipleList = new List("Colors to mix", Choice.MULTIPLE);
multipleList.append("Red", null);
multipleList.append("Green", null);
multipleList.append("Blue", null);
multipleList.addCommand(backCommand);
multipleList.addCommand(okCommand);
multipleList.setCommandListener(this);
}
return multipleList;
}
TextBox getTextBox() {
if (textbox == null) {
textbox = new TextBox("Enter a phone number","", 40,
TextField.PHONENUMBER);
textbox.addCommand(backCommand);
textbox.addCommand(okCommand);
textbox.setCommandListener(this);
}
return textbox;
}
Alert getAlert(String title, String contents) {
if (alert == null) {
alert = new Alert(title);
alert.setType(AlertType.WARNING);
alert.setTimeout(2000);
alert.setString(contents);
} else {
alert.setTitle(title);
alert.setString(contents);
}
return alert;
}
Form getForm() {
if (form == null) {
form = new Form("Options");
try {
image = Image.createImage("/images/PhotoAlbum.png");
imageItem = new ImageItem("Preview:", image,
ImageItem.LAYOUT_NEWLINE_BEFORE, "Mountain");
form.append(imageItem);
} catch (java.io.IOException ex) {
}
textItem = new TextField("Title:", "Mountain", 32,
TextField.ANY);
form.append(textItem);
dateItem = new DateField("Date:", DateField.DATE);
dateItem.setDate(new java.util.Date());
form.append(dateItem);
choiceItem = new ChoiceGroup("Size:", Choice.EXCLUSIVE);
choiceItem.append("Small", null);
choiceItem.append("Large", null);
form.append(choiceItem);
gaugeItem = new Gauge("Speed:", true, 10, 5);
form.append(gaugeItem);
form.addCommand(backCommand);
form.addCommand(okCommand);
form.setCommandListener(this);
}
return form;
}
}
class SampleCanvas extends Canvas {
int x, y; // Location of cross hairs
String event = ""; // Last key event type
int keyCode; // Last keyCode pressed
Font font; // Font used for drawing text
int fh; // height of the font
int w, h; // width and height of the canvas
int titleHeight; // Height of the title
int pieSize; // Size of the Pie chart used for width and height
int barSize; // Size of the Bar chart used for width and height
int eventHeight; // Size of the event region
int pad; // Padding used between items
SampleCanvas() {
w = getWidth();
h = getHeight();
font = Font.getFont(Font.FACE_SYSTEM,
Font.STYLE_PLAIN, Font.SIZE_SMALL);
fh = font.getHeight();
/* Compute the sizes of the bar and pie charts
* It should use all the space except for the title
* and event regions.
* Don't let the charts get too small
*/
pad = 2;
titleHeight = fh + pad * 2;
eventHeight = fh * 3;
barSize = h - (titleHeight + pad) - (eventHeight + pad);
if (barSize < 20) // Don't let them get too small
barSize = 20;
if (barSize > (w - pad) / 2) // Shrink to 1/2 width
barSize = (w - pad) / 2;
pieSize = barSize;
}
protected void keyPressed(int key) {
keyCode = key;
event = "Pressed";
handleActions(key);
repaint();
}
protected void keyRepeated(int key) {
keyCode = key;
event = "Repeated";
handleActions(key);
repaint();
}
protected void keyReleased(int key) {
keyCode = key;
event = "Released";
repaint();
}
protected void pointerPressed(int x, int y) {
this.x = x;
this.y = y;
keyCode = 0;
event = "Pressed";
repaint();
}
protected void pointerReleased(int x, int y) {
this.x = x;
this.y = y;
keyCode = 0;
event = "Released";
repaint();
}
protected void pointerDragged(int x, int y) {
this.x = x;
this.y = y;
keyCode = 0;
event = "Dragged";
}
void handleActions(int keyCode) {
int action = getGameAction(keyCode);
switch (action) {
case LEFT:
x -= 1;
break;
case RIGHT:
x += 1;
break;
case UP:
y -= 1;
break;
case DOWN:
y += 1;
break;
}
}
protected void paint(Graphics g) {
g.setFont(font);
g.setGrayScale(255);
g.fillRect(0, 0, w, h);
x = (x < 0) ? w - 1 : x;
y = (y < 0) ? h - 1 : y;
x = x % w;
y = y % h;
// Draw Fill and outline for background of title Text
int swidth = pad * 2 + font.stringWidth("Pie and Bar Samples");
int title_x = (w - swidth)/2;
g.setGrayScale(128);
g.fillRoundRect(title_x, 0, swidth, fh, 5, 5);
g.setGrayScale(0);
g.drawRoundRect(title_x, 0, swidth, fh, 5, 5);
// Sample Text
g.setColor(0, 0, 0);
g.drawString("Pie and Bar Samples",
title_x + pad, pad, Graphics.TOP|Graphics.LEFT);
// Translate to below title text
g.translate(0, titleHeight + pad);
/*
* Draw pie chart on the left side
* using the barSize for width and height
*/
g.setColor(255, 0, 0);
g.fillArc(0, 0, pieSize, pieSize, 45, 270);
g.setColor(0, 255, 0);
g.fillArc(0, 0, pieSize, pieSize, 0, 45);
g.setColor(0, 0, 255);
g.fillArc(0, 0, pieSize, pieSize, 0, -45);
g.setColor(0);
g.drawArc(0, 0, pieSize, pieSize, 0, 360);
// Draw Bar chart on right side of the display
// scale the values to the pieSize maximum value
int yorig = barSize;
int h1 = barSize / 3, h2 = barSize / 2, h3 = barSize;
int avg = (h1 + h2 + h3) / 3;
// Move over to draw Bar chart
g.translate((w + pad) / 2, 0);
int bw = pieSize / 7;
if (bw < 2)
bw = 2;
g.setColor(255, 0, 0);
g.fillRect(bw*1, yorig-h1, bw+1, h1);
g.setColor(0, 255, 0);
g.fillRect(bw*3, yorig-h2, bw+1, h2);
g.setColor(0, 0, 255);
g.fillRect(bw*5, yorig-h3, bw+1, h3);
g.setColor(0);
g.drawRect(bw*1, yorig-h1, bw, h1);
g.drawRect(bw*3, yorig-h2, bw, h2);
g.drawRect(bw*5, yorig-h3, bw, h3);
// Draw axis for bar chart.
g.setGrayScale(0);
g.drawLine(0, 0, 0, yorig);
g.drawLine(0, yorig, barSize, yorig);
g.setStrokeStyle(Graphics.DOTTED);
g.drawLine(0, yorig - avg, barSize, yorig-avg);
g.setStrokeStyle(Graphics.SOLID);
// Restore to left and move down
g.translate(-(w + pad) / 2, pieSize + pad);
// Draw the key and pointer status
g.setColor(128, 128, 128);
int col1 = font.stringWidth("Action:");
g.drawString("Key: ", col1, 0,
Graphics.TOP|Graphics.RIGHT);
g.drawString(keyString(keyCode), col1, 0,
Graphics.TOP|Graphics.LEFT);
g.drawString("Action:", col1, fh,
Graphics.TOP|Graphics.RIGHT);
g.drawString(actionString(keyCode), col1, fh,
Graphics.TOP|Graphics.LEFT);
g.drawString("Event:", col1, fh*2,
Graphics.TOP|Graphics.RIGHT);
g.drawString(event, col1, fh*2,
Graphics.TOP|Graphics.LEFT);
int col2 = 80;
g.drawString("x:", col2, 0,
Graphics.TOP|Graphics.RIGHT);
g.drawString(Integer.toString(x), col2, 0,
Graphics.TOP|Graphics.LEFT);
g.drawString("y:", col2, fh,
Graphics.TOP|Graphics.RIGHT);
g.drawString(Integer.toString(y), col2, fh,
Graphics.TOP|Graphics.LEFT);
// Restore the origin and draw the crosshairs on top
g.translate(-g.getTranslateX(), -g.getTranslateY());
g.setColor(0, 0, 0);
g.drawLine(x, y - 5, x, y + 5);
g.drawLine(x - 5, y, x + 5, y);
}
String keyString(int keyCode) {
if (keyCode == 0) {
return "";
}
return Integer.toString(keyCode);
}
String actionString(int keyCode) {
if (keyCode == 0) {
return "";
}
int action = getGameAction(keyCode);
switch (action) {
case FIRE:
return "Fire";
case LEFT:
return "Left";
case RIGHT:
return "Right";
case DOWN:
return "Down";
case UP:
return "Up";
case GAME_A:
return "Game A";
case GAME_B:
return "Game B";
case GAME_C:
return "Game C";
case GAME_D:
return "Game D";
case 0:
return "";
default:
return Integer.toString(action);
}
}
}
Related examples in the same category