Effects

import java.awt.AlphaComposite;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Component;
import java.awt.Font;
import java.awt.GradientPaint;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.awt.font.FontRenderContext;
import java.awt.font.TextLayout;
import java.awt.geom.Ellipse2D;
import java.awt.geom.Rectangle2D;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.InputStream;
import javax.swing.JFrame;
import com.sun.image.codec.jpeg.ImageFormatException;
import com.sun.image.codec.jpeg.JPEGCodec;
import com.sun.image.codec.jpeg.JPEGImageDecoder;
public class ShowOff extends Component {
public static void main(String[] args) {
try {
String filename = "largeJava2sLogo.jpg";
String message = "Java Source and Support";
int split = 4;
JFrame f = new JFrame();
f.getContentPane().setLayout(new BorderLayout());
ShowOff showOff = new ShowOff(filename, message, split);
f.add(showOff, BorderLayout.CENTER);
f.setSize(f.getPreferredSize());
f.setResizable(false);
f.setVisible(true);
} catch (Exception e) {
System.out.println(e);
System.exit(0);
}
}
private BufferedImage mImage;
private Font mFont;
private String mMessage;
private int mSplit;
private TextLayout mLayout;
public ShowOff(String filename, String message, int split)
throws IOException, ImageFormatException {
InputStream in = getClass().getResourceAsStream(filename);
JPEGImageDecoder decoder = JPEGCodec.createJPEGDecoder(in);
mImage = decoder.decodeAsBufferedImage();
in.close();
mFont = new Font("Serif", Font.PLAIN, 116);
mMessage = message;
mSplit = split;
setSize((int) mImage.getWidth(), (int) mImage.getHeight());
}
public void paint(Graphics g) {
Graphics2D g2 = (Graphics2D) g;
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
drawBackground(g2);
drawImageMosaic(g2);
drawText(g2);
}
protected void drawBackground(Graphics2D g2) {
int side = 45;
int width = getSize().width;
int height = getSize().height;
Color[] colors = { Color.yellow, Color.cyan, Color.orange, Color.pink,
Color.magenta, Color.lightGray };
for (int y = 0; y < height; y += side) {
for (int x = 0; x < width; x += side) {
Ellipse2D ellipse = new Ellipse2D.Float(x, y, side, side);
int index = (x + y) / side % colors.length;
g2.setPaint(colors[index]);
g2.fill(ellipse);
}
}
}
protected void drawImageMosaic(Graphics2D g2) {
int side = 36;
int width = mImage.getWidth();
int height = mImage.getHeight();
for (int y = 0; y < height; y += side) {
for (int x = 0; x < width; x += side) {
float xBias = (float) x / (float) width;
float yBias = (float) y / (float) height;
float alpha = 1.0f - Math.abs(xBias - yBias);
g2.setComposite(AlphaComposite.getInstance(
AlphaComposite.SRC_OVER, alpha));
int w = Math.min(side, width - x);
int h = Math.min(side, height - y);
BufferedImage tile = mImage.getSubimage(x, y, w, h);
g2.drawImage(tile, x, y, null);
}
}
g2.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_OVER));
}
protected void drawText(Graphics2D g2) {
FontRenderContext frc = g2.getFontRenderContext();
mLayout = new TextLayout(mMessage, mFont, frc);
int width = getSize().width;
int height = getSize().height;
Rectangle2D bounds = mLayout.getBounds();
double x = (width - bounds.getWidth()) / 2;
double y = height - bounds.getHeight();
drawString(g2, x, y, 0);
drawString(g2, width - bounds.getHeight(), y, -Math.PI / 2);
}
protected void drawString(Graphics2D g2, double x, double y, double theta) {
g2.translate(x, y);
g2.rotate(theta);
String first = mMessage.substring(0, mSplit);
float width = drawBoxedString(g2, first, Color.white, Color.red, 0);
String second = mMessage.substring(mSplit);
drawBoxedString(g2, second, Color.blue, Color.white, width);
g2.rotate(-theta);
g2.translate(-x, -y);
}
protected float drawBoxedString(Graphics2D g2, String s, Color c1,
Color c2, double x) {
FontRenderContext frc = g2.getFontRenderContext();
TextLayout subLayout = new TextLayout(s, mFont, frc);
float advance = subLayout.getAdvance();
GradientPaint gradient = new GradientPaint((float) x, 0, c1,
(float) (x + advance), 0, c2);
g2.setPaint(gradient);
Rectangle2D bounds = mLayout.getBounds();
Rectangle2D back = new Rectangle2D.Double(x, 0, advance, bounds
.getHeight());
g2.fill(back);
g2.setPaint(Color.white);
g2.setFont(mFont);
g2.drawString(s, (float) x, (float) -bounds.getY());
return advance;
}
}
Related examples in the same category
| 1. | Creating Basic Shapes | | |
| 2. | fillRect (int, int, int, int) method draws a solid rectangle | | |
| 3. | Creating a Shape Using Lines and Curves | | |
| 4. | Combining Shapes | | |
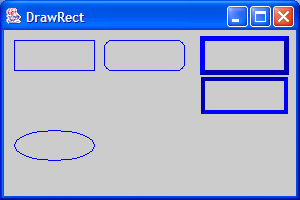
| 5. | Draw rectangles, use the drawRect() method. To fill rectangles, use the fillRect() method | | |
| 6. | Draw line | |  |
| 7. | Draw a Polygon | |  |
| 8. | Draw an oval outline | | |
| 9. | Draw a (Round)rectangle | |  |
| 10. | Fill a polygon | |  |
| 11. | Fill a solid oval | | |
| 12. | Fill a (Round)rectangle | |  |
| 13. | Change font | |  |
| 14. | Draw rectangle 2 | |  |
| 15. | Draw Arc | |  |
| 16. | Draw Ellipse | |  |
| 17. | Fill a Rectangle 2 | |  |
| 18. | Fill Arc 2 | |  |
| 19. | Draw text | |  |
| 20. | Draw unicode string | |  |
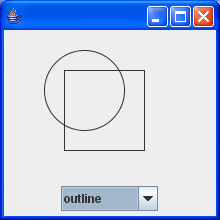
| 21. | Shape combine | |  |
| 22. | Mouse drag and drop to draw | |  |
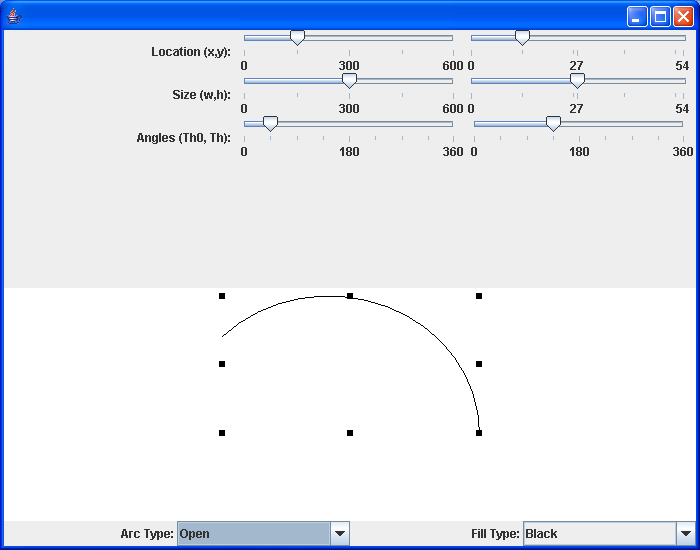
| 23. | Arc demonstration: scale, move, rotate, sheer | |  |
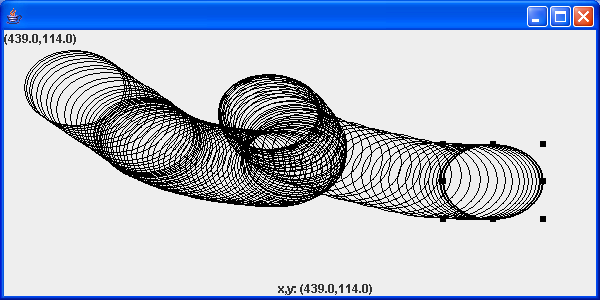
| 24. | Hypnosis Spiral | |  |
| 25. | GlyphVector.getNumGlyphs() | | |
| 26. | Resize a shape | | |
| 27. | Rectangle with rounded corners drawn using Java 2D Graphics API | | |
| 28. | Compares two ellipses and returns true if they are equal or both null. | | |
| 29. | Compares two lines are returns true if they are equal or both null. | | |
| 30. | Creates a diagonal cross shape. | | |
| 31. | Creates a diamond shape. | | |
| 32. | Creates a new Stroke-Object for the given type and with. | | |
| 33. | Creates a region surrounding a line segment by 'widening' the line segment. | | |
| 34. | Creates a triangle shape that points downwards. | | |
| 35. | Creates a triangle shape that points upwards. | | |
| 36. | Generate Polygon | | |
| 37. | Polygon with float coordinates. | | |
| 38. | Polyline 2D | | |
| 39. | Serialises a Shape object. | | |
| 40. | Tests two polygons for equality. If both are null this method returns true. | | |
| 41. | Union two rectangles | | |
| 42. | Calculate Intersection Clip | | |
| 43. | Draws a shape with the specified rotation about (x, y). | | |
| 44. | Checks, whether the given rectangle1 fully contains rectangle 2 (even if rectangle 2 has a height or width of zero!). | | |
| 45. | Reads a Point2D object that has been serialised by the writePoint2D(Point2D, ObjectOutputStream)} method. | | |
| 46. | Returns a point based on (x, y) but constrained to be within the bounds of a given rectangle. | | |
| 47. | RectListManager is a class to manage a list of rectangular regions. | | |
| 48. | Fill Rectangle2D.Double and Ellipse2D.Double | |  |
| 49. | This program demonstrates the various 2D shapes | |  |